
Inside Writer
– 7 min read
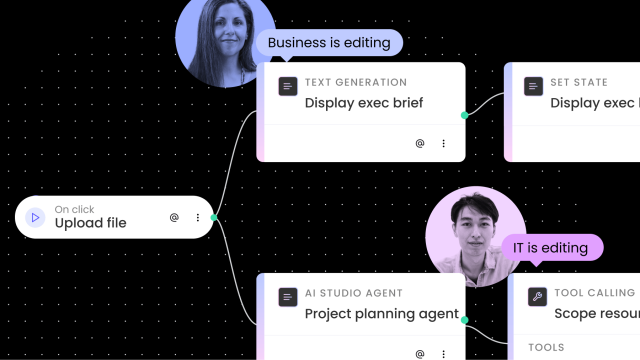
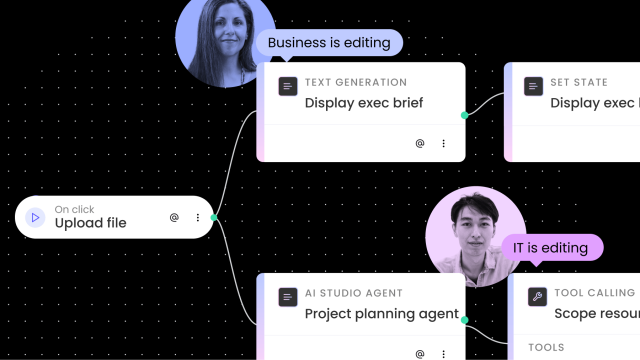
Introducing Agent Builder
Build enterprise AI agents with WRITER’s Agent Builder. Collaborative workspace for business & IT teams to co-create scalable AI solutions.
Recent

– 7 min read
Build enterprise AI agents with WRITER’s Agent Builder. Collaborative workspace for business & IT teams to co-create scalable AI solutions.